静态文档
基于应用场景介绍hexo
1.需求场景
所以后来有了电子版的,如微软的OneNote和word,以及一些在线笔记、博客等等,这些笔记都有一个特点,富文本编辑,即写完一个字或者写完一句话再调格式,这就是富文本,富文本使用简单,且用户已有长期的使用习惯,但是也存在一定的问题,不同版本之间样式差别,以及复杂的环境安装。
所以推荐使用Markdown,文字和样式一起“写”,比如## 简介就表示标题一,标题名为简介,你甚至可以直接用记事本书写,现在几乎任何平台都支持Markdown,你可以写完源码发布在其他平台,他的源码也非常清楚明了,个人认为可以将markdown理解为HTML的简化版本,数据的本质就是你怎么看,怎么解释,怎么渲染而已。关于markdown的更多介绍,你可以在https://zlogs.net/note/learn-markdown/进行初步学习,当然现在各大平台也都有简要介绍,和详细语法说明。
Hexo本地使用
Hexo插件系统
Hexo在线pages
Hexo自动集成
Hexo百度收录
Hexo源码隐藏与私有库使用
2.Hexo本地使用

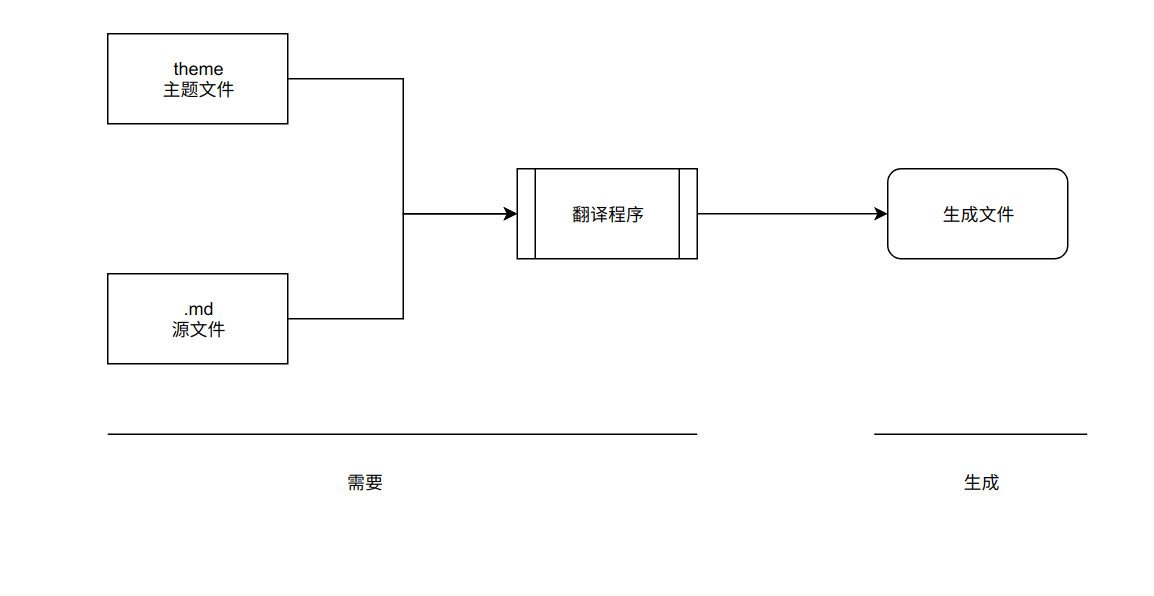
根据上面的需求,如果自己开发这样一款软件需要实现怎样的逻辑,首先必须有源文件,就是我们的.md博客源码,然后我们希望主题样式和翻译分离,一个负责外面样式可以更换,一个负责翻译把样式和源码翻译成最终展示给用户的html源码。
2.1 Hexo CLI安装
本地安装要求
安装Hexo既简单又直接。您的系统只需要满足以下两个要求:
2.1.1下载安装nodejs和git
安装 Git
- Windows:下载并安装 git.
- Mac:使用 Homebrew, MacPorts 或者下载 安装程序。
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
Mac 用户
如果在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
Windows 用户
对于中国大陆地区用户,可以前往 淘宝 Git for Windows 镜像 下载 git 安装包。
安装 Node.js
Node.js 为大多数平台提供了官方的 安装程序。对于中国大陆地区用户,可以前往 淘宝 Node.js 镜像 下载。
其它的安装方法:
- Windows:通过 nvs(推荐)或者nvm 安装。
- Mac:使用 Homebrew 或 MacPorts 安装。
- Linux(DEB/RPM-based):从 NodeSource 安装。
- 其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的 指导
对于 Mac 和 Linux 同样建议使用 nvs 或者 nvm,以避免可能会出现的权限问题。
Windows 用户
使用 Node.js 官方安装程序时,请确保勾选 Add to PATH 选项(默认已勾选)
For Mac / Linux 用户
如果在尝试安装 Hexo 的过程中出现
EACCES权限错误,请遵循 由 npmjs 发布的指导 修复该问题。强烈建议 不要 使用 root、sudo 等方法覆盖权限
2.1.2 下载安装Hexo CLI
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | $ npm install -g hexo-cli |
建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | $ hexo init <folder> |
新建完成后,指定文件夹的目录如下:
1 | . |
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
1 | package.json{ |
scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
配置
您可以在 _config.yml 中修改大部分的配置。
网站
| 参数 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
keywords |
网站的关键词。使用半角逗号 , 分隔多个关键词。 |
author |
您的名字 |
language |
网站使用的语言 |
timezone |
网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
网址
| 参数 | 描述 | 默认值 |
|---|---|---|
url |
网址 | |
root |
网站根目录 | |
permalink |
文章的 永久链接 格式 | :year/:month/:day/:title/ |
permalink_defaults |
永久链接中各部分的默认值 | |
pretty_urls |
改写 permalink 的值来美化 URL |
|
pretty_urls.trailing_index |
是否在永久链接中保留尾部的 index.html,设置为 false 时去除 |
true |
pretty_urls.trailing_html |
是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效) |
true |
网站存放在子目录
如果您的网站存放在子目录中,例如
http://yoursite.com/blog,则请将您的url设为http://yoursite.com/blog并把root设为/blog/。
例如:
1 | ## 比如,一个页面的永久链接是 http://example.com/foo/bar/index.html |
目录
| 参数 | 描述 | 默认值 |
|---|---|---|
source_dir |
资源文件夹,这个文件夹用来存放内容。 | source |
public_dir |
公共文件夹,这个文件夹用于存放生成的站点文件。 | public |
tag_dir |
标签文件夹 | tags |
archive_dir |
归档文件夹 | archives |
category_dir |
分类文件夹 | categories |
code_dir |
Include code 文件夹,source_dir 下的子目录 |
downloads/code |
i18n_dir |
国际化(i18n)文件夹 | :lang |
skip_render |
跳过指定文件的渲染。匹配到的文件将会被不做改动地复制到 public 目录中。您可使用 glob 表达式来匹配路径。 |
例如:
1 | skip_render: "mypage/**/*" |
提示
如果您刚刚开始接触 Hexo,通常没有必要修改这一部分的值。
文章
| 参数 | 描述 | 默认值 |
|---|---|---|
new_post_name |
新文章的文件名称 | :title.md |
default_layout |
预设布局 | post |
auto_spacing |
在中文和英文之间加入空格 | false |
titlecase |
把标题转换为 title case | false |
external_link |
在新标签中打开链接 | true |
external_link.enable |
在新标签中打开链接 | true |
external_link.field |
对整个网站(site)生效或仅对文章(post)生效 |
site |
external_link.exclude |
需要排除的域名。主域名和子域名如 www 需分别配置 |
[] |
filename_case |
把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
render_drafts |
显示草稿 | false |
post_asset_folder |
启动 Asset 文件夹 | false |
relative_link |
把链接改为与根目录的相对位址 | false |
future |
显示未来的文章 | true |
highlight |
代码块的设置 | |
highlight.enable |
开启代码块高亮 | true |
highlight.auto_detect |
如果未指定语言,则启用自动检测 | false |
highlight.line_number |
显示行数 Enabling this option will also enable wrap option | true |
highlight.tab_replace |
用 n 个空格替换 tabs;如果值为空,则不会替换 tabs | '' |
highlight.wrap |
Wrap the code block in `` | true |
highlight.hljs |
Use the hljs-* prefix for CSS classes |
false |
相对地址
默认情况下,Hexo 生成的超链接都是绝对地址。例如,如果您的网站域名为
example.com,您有一篇文章名为hello,那么绝对链接可能像这样:http://example.com/hello.html,它是绝对于域名的。相对链接像这样:/hello.html,也就是说,无论用什么域名访问该站点,都没有关系,这在进行反向代理时可能用到。通常情况下,建议使用绝对地址。
分类 & 标签
| 参数 | 描述 | 默认值 |
|---|---|---|
default_category |
默认分类 | uncategorized |
category_map |
分类别名 | |
tag_map |
标签别名 |
日期 / 时间格式
Hexo 使用 Moment.js 来解析和显示时间。
| 参数 | 描述 | 默认值 |
|---|---|---|
date_format |
日期格式 | YYYY-MM-DD |
time_format |
时间格式 | HH:mm:ss |
use_date_for_updated |
启用以后,如果 Front Matter 中没有指定 updated, post.updated 将会使用 date 的值而不是文件的创建时间。在 Git 工作流中这个选项会很有用 |
true |
分页
| 参数 | 描述 | 默认值 |
|---|---|---|
per_page |
每页显示的文章量 (0 = 关闭分页功能) | 10 |
pagination_dir |
分页目录 | page |
扩展
| 参数 | 描述 |
|---|---|
theme |
当前主题名称。值为false时禁用主题 |
theme_config |
主题的配置文件。在这里放置的配置会覆盖主题目录下的 _config.yml 中的配置 |
deploy |
部署部分的设置 |
meta_generator |
Meta generator 标签。 值为 false 时 Hexo 不会在头部插入该标签 |
####### 包括或不包括目录和文件
在 Hexo 配置文件中,通过设置 include/exclude 可以让 Hexo 进行处理或忽略某些目录和文件夹。你可以使用 glob 表达式 对目录和文件进行匹配。
include and exclude options only apply to the source/ folder, whereas ignore option applies to all folders.
| 参数 | 描述 |
|---|---|
include |
Hexo 默认会忽略隐藏文件和文件夹(包括名称以下划线和 . 开头的文件和文件夹,Hexo 的 _posts 和 _data 等目录除外)。通过设置此字段将使 Hexo 处理他们并将它们复制到 source 目录下。 |
exclude |
Hexo 会忽略这些文件和目录 |
ignore |
Ignore files/folders |
举例:
1 | ## Include/Exclude Files/Folders |
列表中的每一项都必须用单引号或双引号包裹起来。
include 和 exclude 并不适用于 themes/ 目录下的文件。如果需要忽略 themes/ 目录下的部分文件或文件夹,可以使用 ignore 或在文件名之前添加下划线 _。
使用代替配置文件
可以在 hexo-cli 中使用 --config 参数来指定自定义配置文件的路径。你可以使用一个 YAML 或 JSON 文件的路径,也可以使用逗号分隔(无空格)的多个 YAML 或 JSON 文件的路径。例如:
1 | ## use 'custom.yml' in place of '_config.yml' |
当你指定了多个配置文件以后,Hexo 会按顺序将这部分配置文件合并成一个 _multiconfig.yml。如果遇到重复的配置,排在后面的文件的配置会覆盖排在前面的文件的配置。这个原则适用于任意数量、任意深度的 YAML 和 JSON 文件。
例如,使用 --options 指定了两个自定义配置文件:
1 | $ hexo generate --config custom.yml,custom2.json |
如果 custom.yml 中指定了 foo: bar,在 custom2.json 中指定了 "foo": "dinosaur",那么在 _multiconfig.yml 中你会得到 foo: dinosaur。
覆盖主题配置
通常情况下,Hexo 主题是一个独立的项目,并拥有一个独立的 _config.yml 配置文件。
你可以在站点的 _config.yml 配置文件中配置你的主题,这样你就不需要 fork 一份主题并维护主题独立的配置文件。
以下是一个覆盖主题配置的例子:
1 | ## _config.yml |
1 | ## themes/my-theme/_config.yml |
最终主题配置的输出是:
1 | { |
2.3 浏览效果
generate
1 | $ hexo generate |
生成静态文件。
| 选项 | 描述 |
|---|---|
-d, --deploy |
文件生成后立即部署网站 |
-w, --watch |
监视文件变动 |
-b, --bail |
生成过程中如果发生任何未处理的异常则抛出异常 |
-f, --force |
强制重新生成文件 Hexo 引入了差分机制,如果 public 目录存在,那么 hexo g 只会重新生成改动的文件。 使用该参数的效果接近 hexo clean && hexo generate |
-c, --concurrency |
最大同时生成文件的数量,默认无限制 |
该命令可以简写为
1 | $ hexo g |
publish
1 | $ hexo publish [layout] <filename> |
发表草稿。
server
1 | $ hexo server |
启动服务器。默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
-p, --port |
重设端口 |
-s, --static |
只使用静态文件 |
-l, --log |
启动日记记录,使用覆盖记录格式 |
deploy
1 | $ hexo deploy |
部署网站。
| 参数 | 描述 |
|---|---|
-g, --generate |
部署之前预先生成静态文件 |
该命令可以简写为:
1 | $ hexo d |
render
1 | $ hexo render <file1> [file2] ... |
渲染文件。
| 参数 | 描述 |
|---|---|
-o, --output |
设置输出路径 |
migrate
1 | $ hexo migrate <type> |
从其他博客系统 迁移内容。
clean
1 | $ hexo clean |
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
3.Hexo插件系统
简介
Hexo 有强大的插件系统,使您能轻松扩展功能而不用修改核心模块的源码。在 Hexo 中有两种形式的插件:
脚本(Scripts)
如果您的代码很简单,建议您编写脚本,您只需要把 JavaScript 文件放到 scripts 文件夹,在启动时就会自动载入。
插件(Packages)
如果您的代码较复杂,或是您想要发布到 NPM 上,建议您编写插件。首先,在 node_modules 文件夹中建立文件夹,文件夹名称开头必须为 hexo-,如此一来 Hexo 才会在启动时载入否则 Hexo 将会忽略它。
文件夹内至少要包含 2 个文件:一个是主程序,另一个是 package.json,描述插件的用途和所依赖的插件。
1 | . |
package.json 中至少要包含 name, version, main 属性,例如:
1 | package.json{ |
工具
您可以使用 Hexo 提供的官方工具插件来加速开发:
- hexo-fs:文件 IO
- hexo-util:工具程式
- hexo-i18n:本地化(i18n)
- hexo-pagination:生成分页资料
发布
当您完成插件后,可以考虑将它发布到 插件列表,让更多人能够使用您的插件。发布插件的步骤和 更新文件 非常类似。
Fork hexojs/site
把库(repository)复制到电脑上,并安装所依赖的插件。
1
2
3$ git clone https://github.com/<username>/site.git
$ cd site
$ npm install编辑
source/_data/plugins.yml,在档案中新增您的插件,例如:1
2
3
4
5
6
7- name: hexo-server
description: Server module for Hexo.
link: https://github.com/hexojs/hexo-server
tags:
- official
- server
- console推送(push)分支。
建立一个新的合并申请(pull request)并描述改动。
4.Hexo在线pages
上面2已经介绍了生成静态网页,下面介绍将该网页部署到github的pages上
本质就是把生成的html文件发在github pages上
发布在用户名github.io上
新建一个用户名.github.io的repo
开启pages服务
将上面的public文件夹所有内容上传到master分支即可
发布在普通repo上
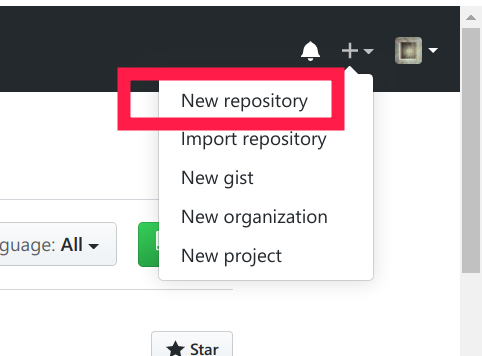
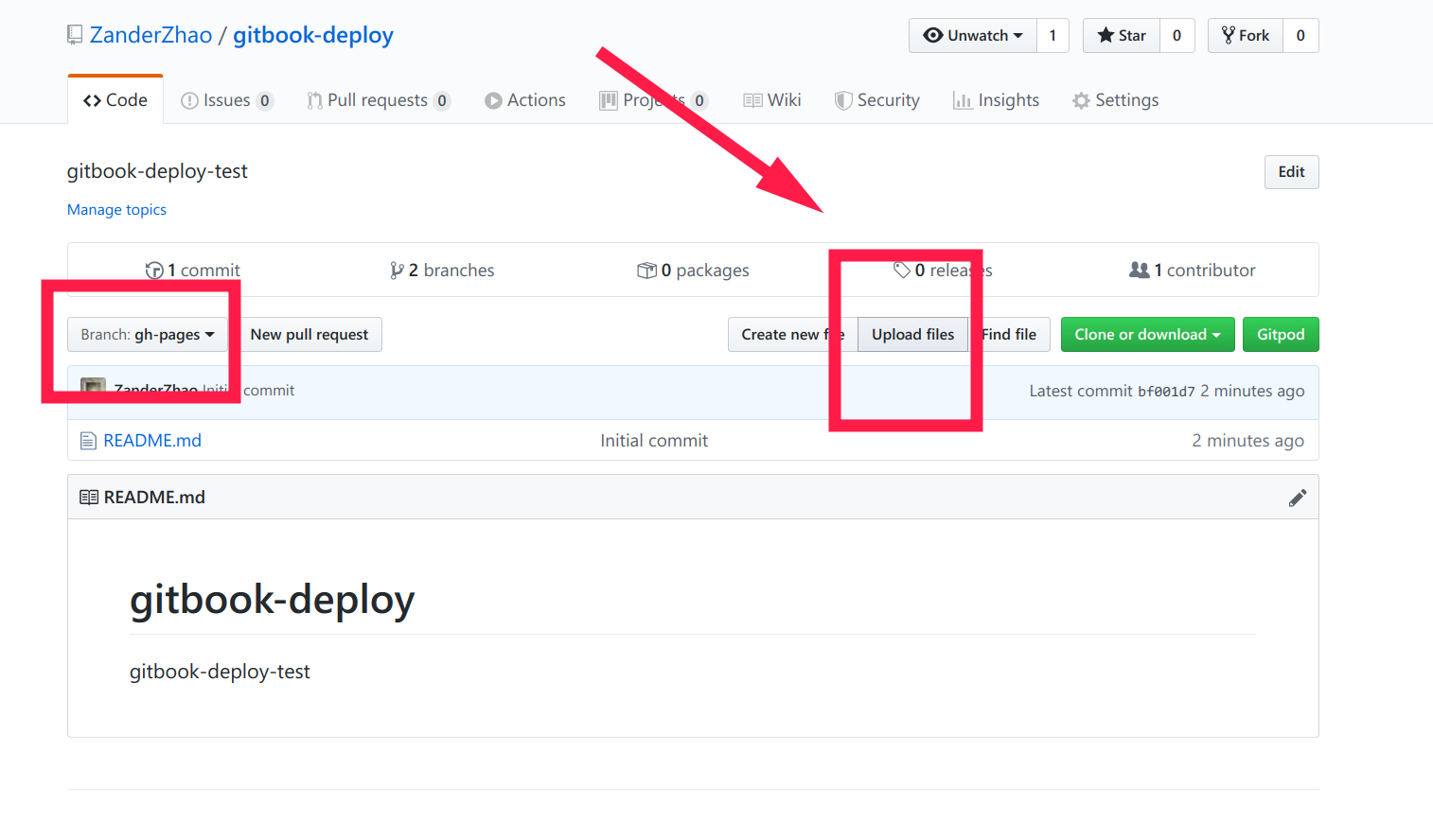
1.新建项目

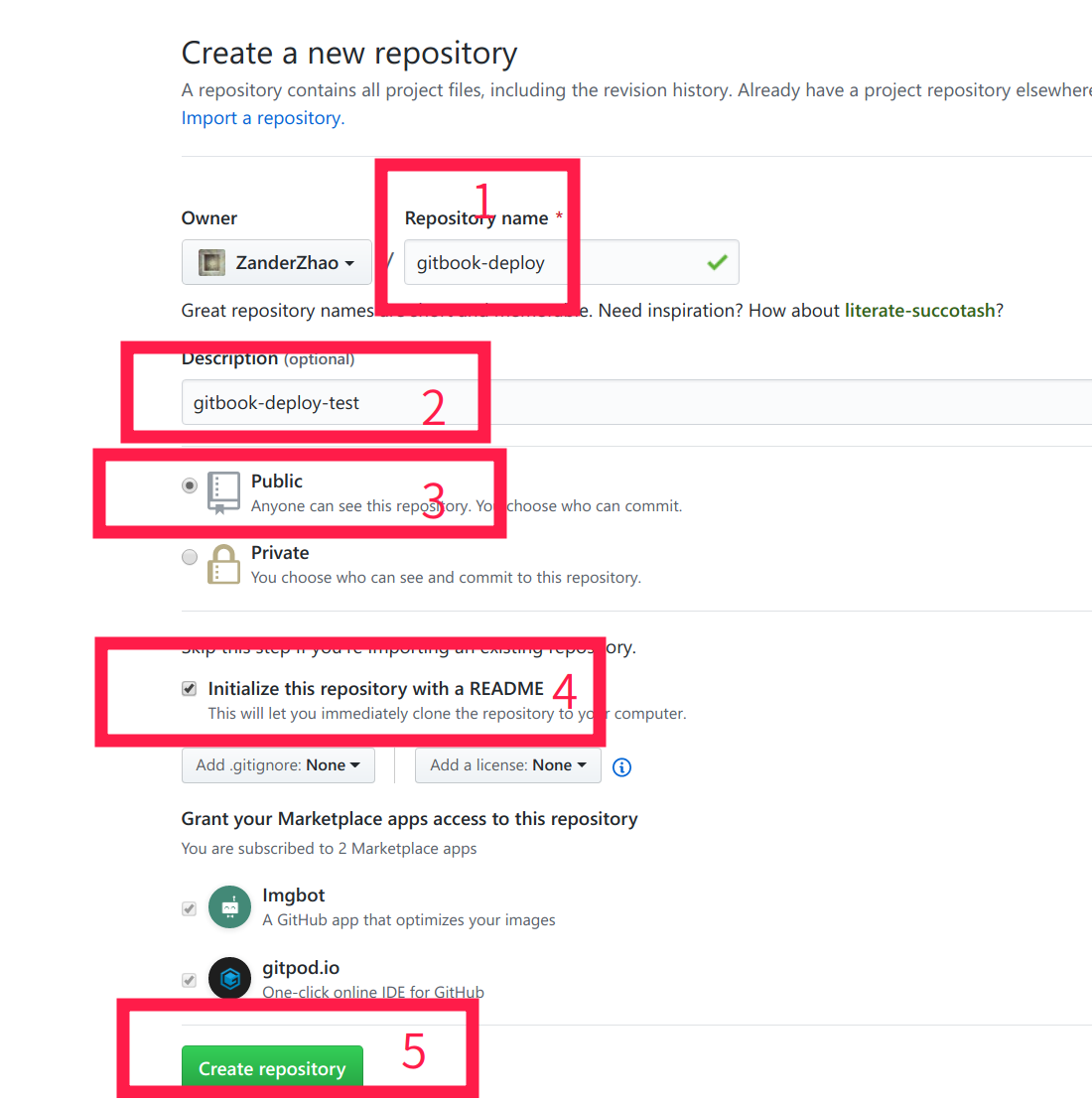
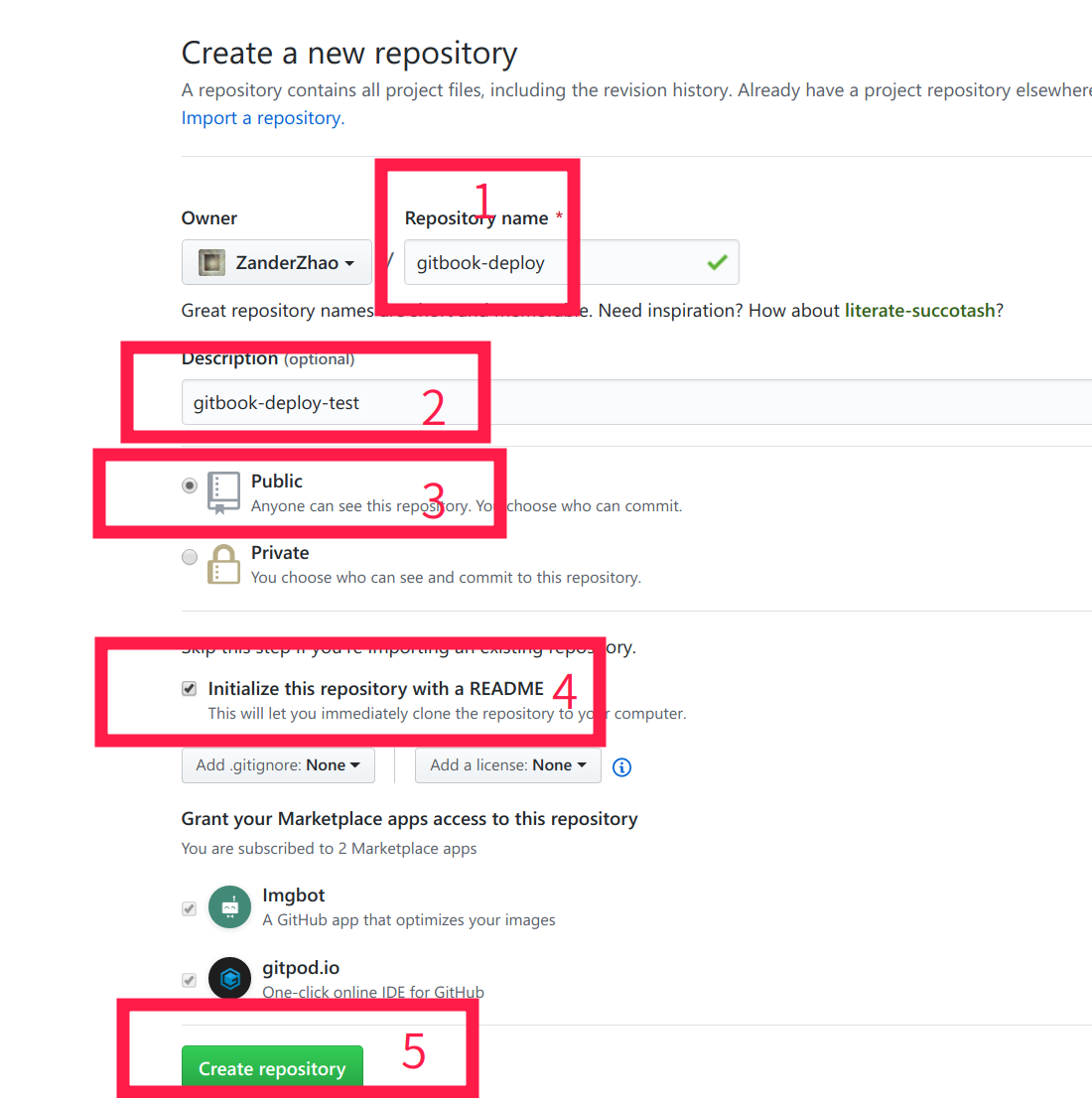
2.项目名字,设为公共,初始化,创建

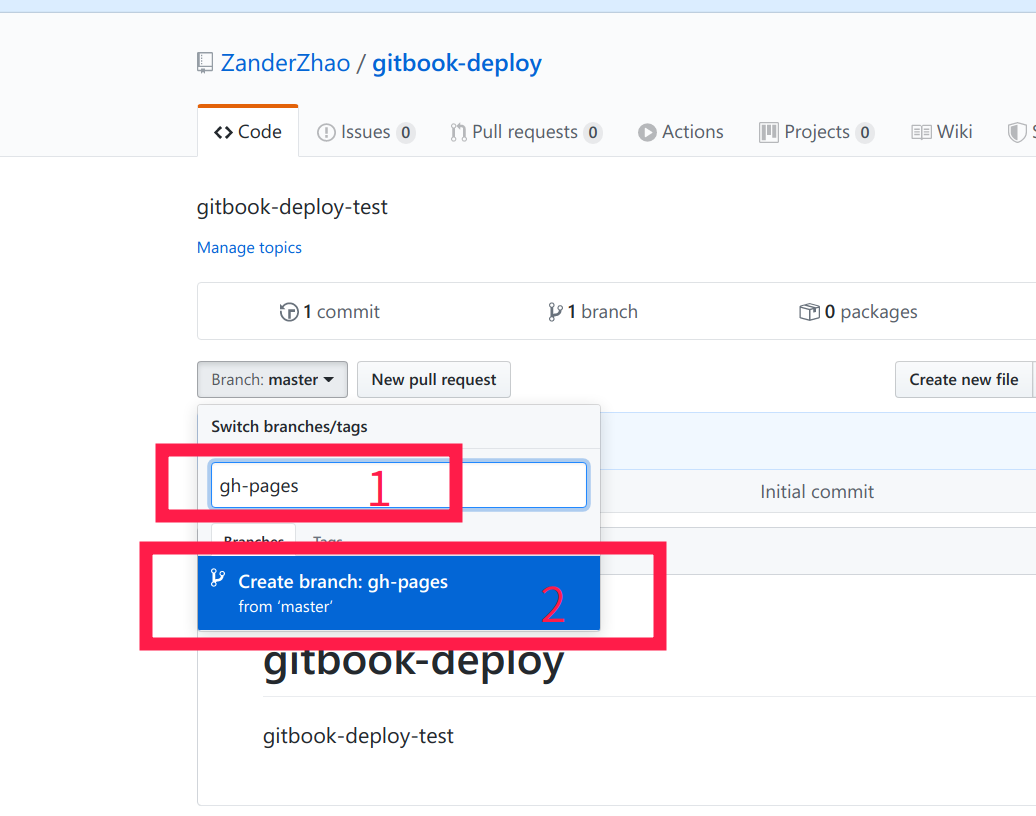
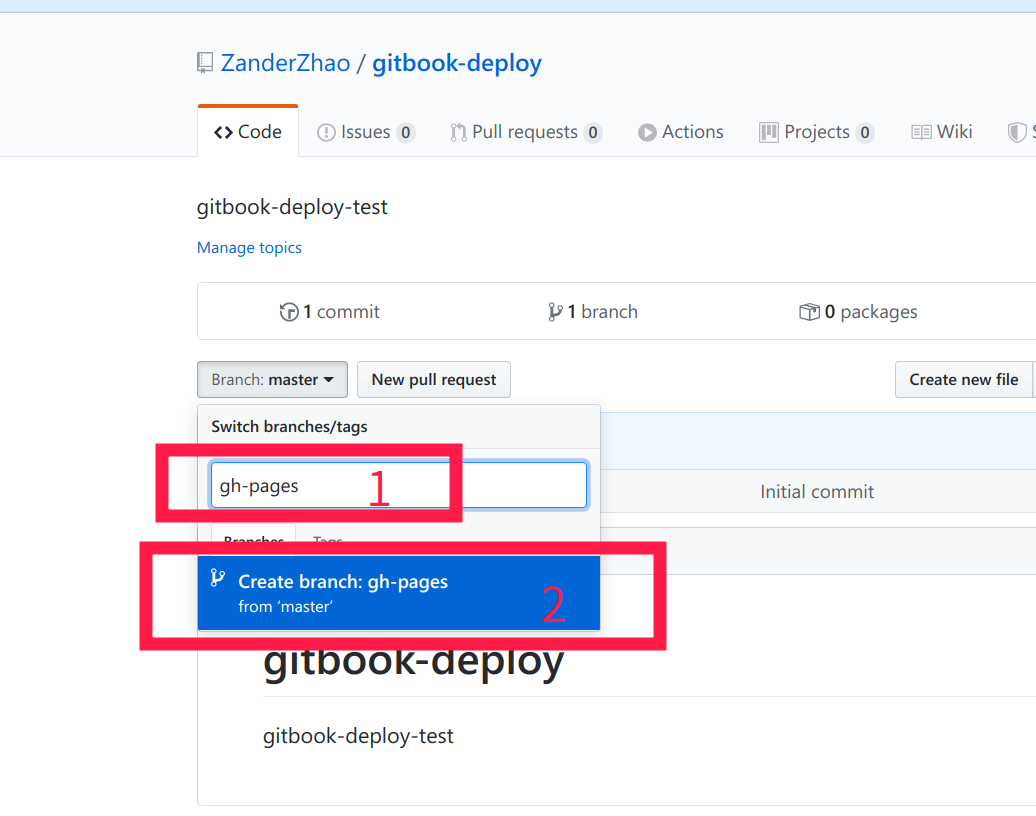
3.新建gh-pages分支

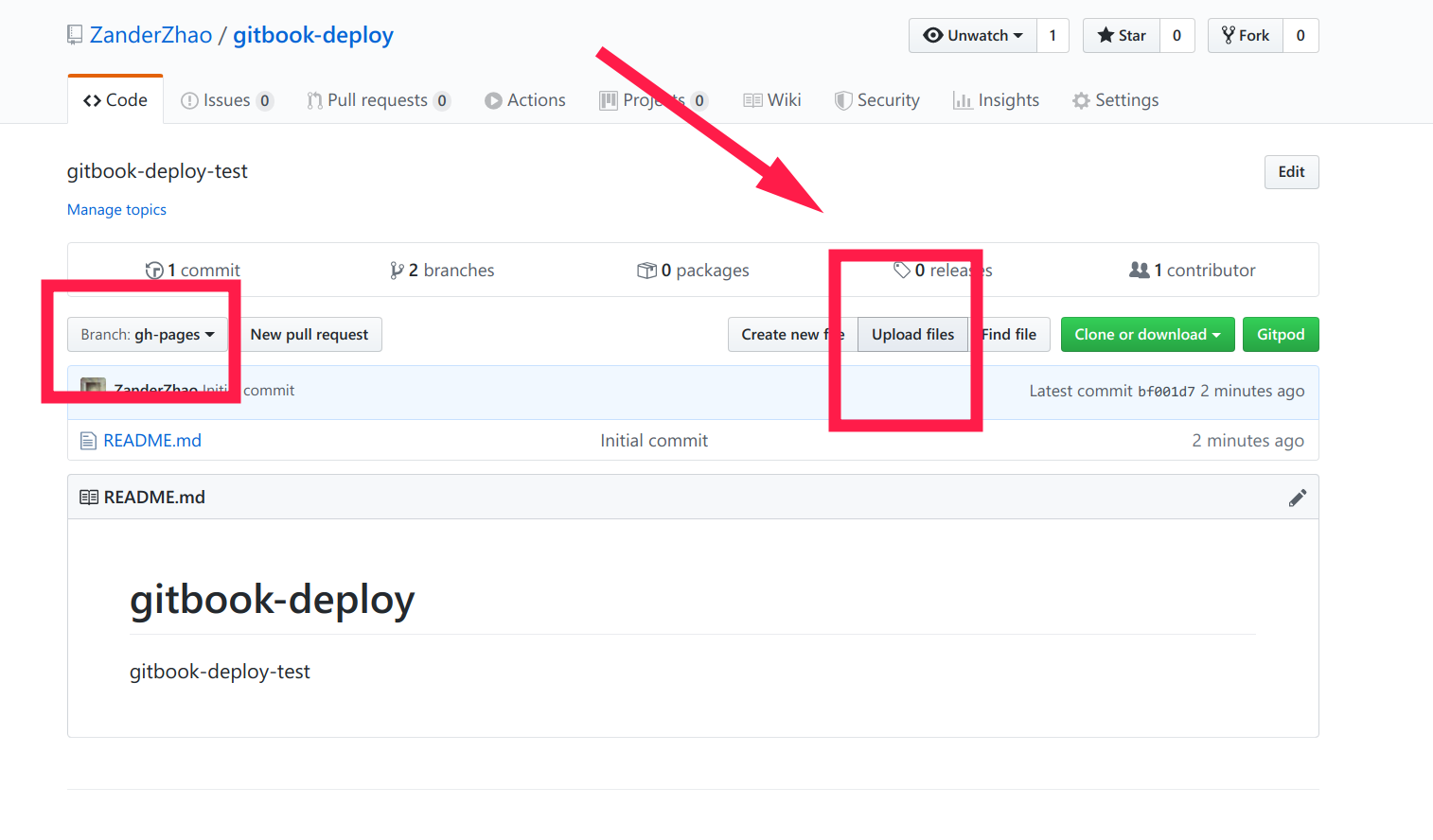
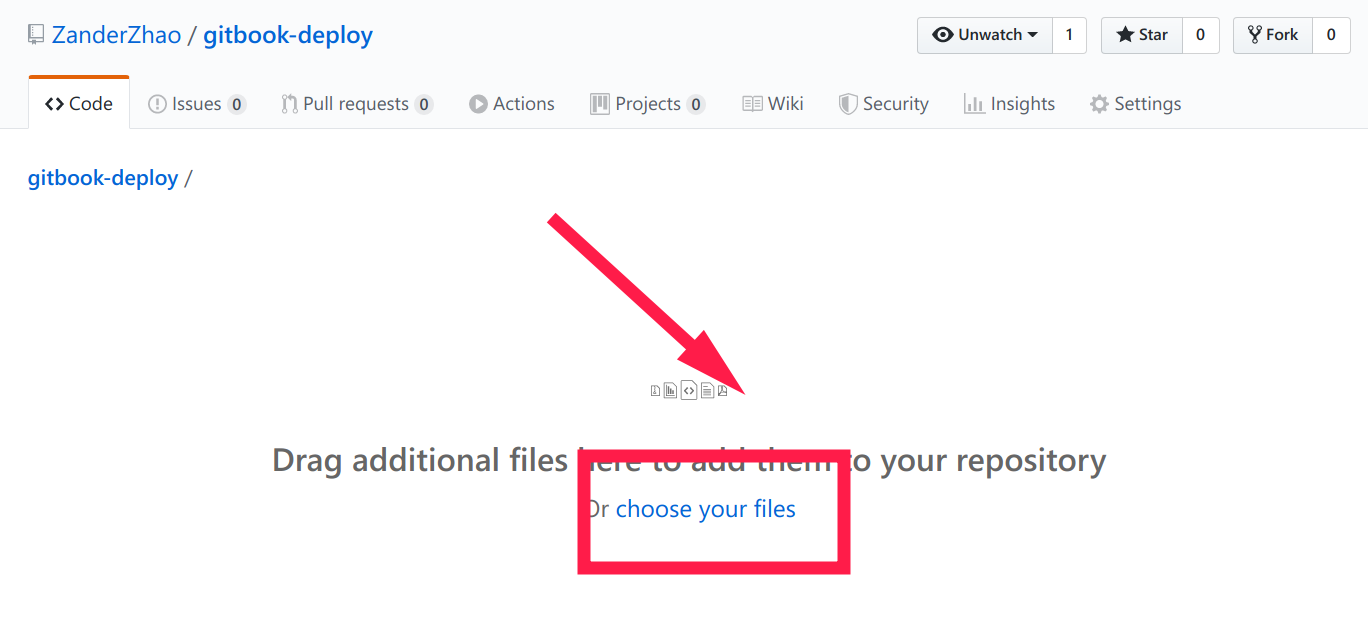
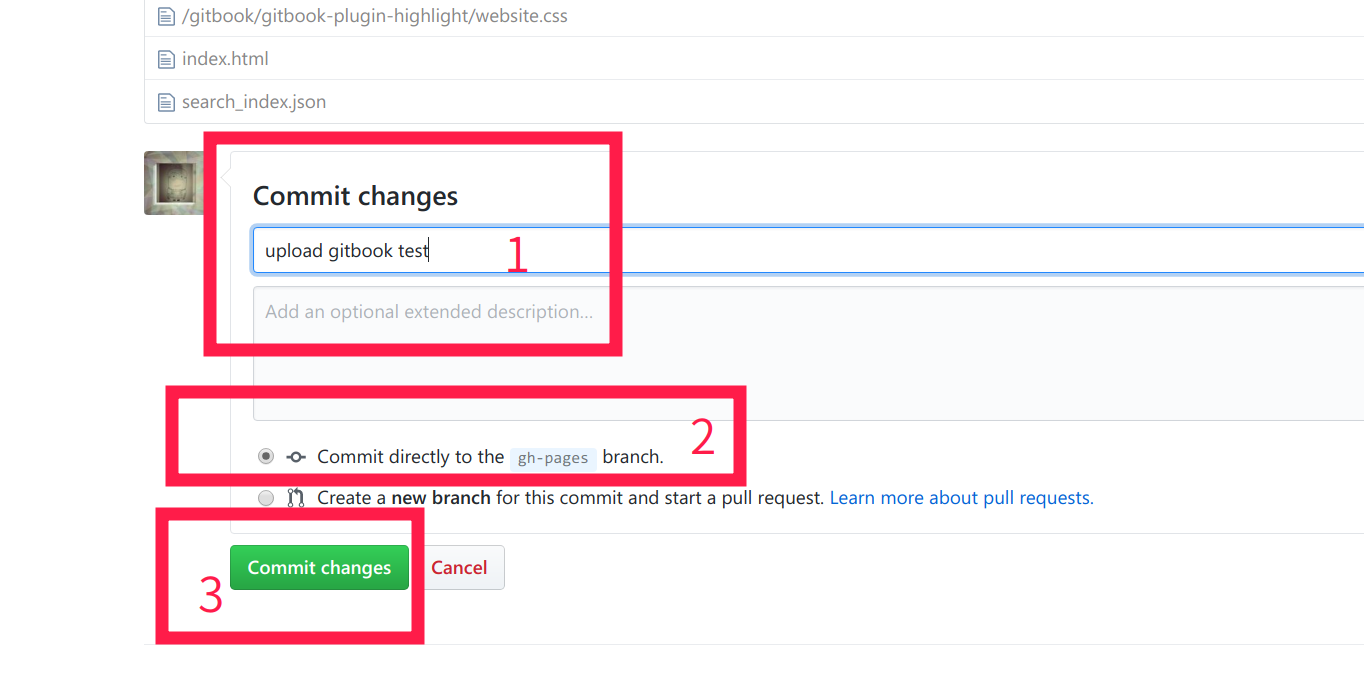
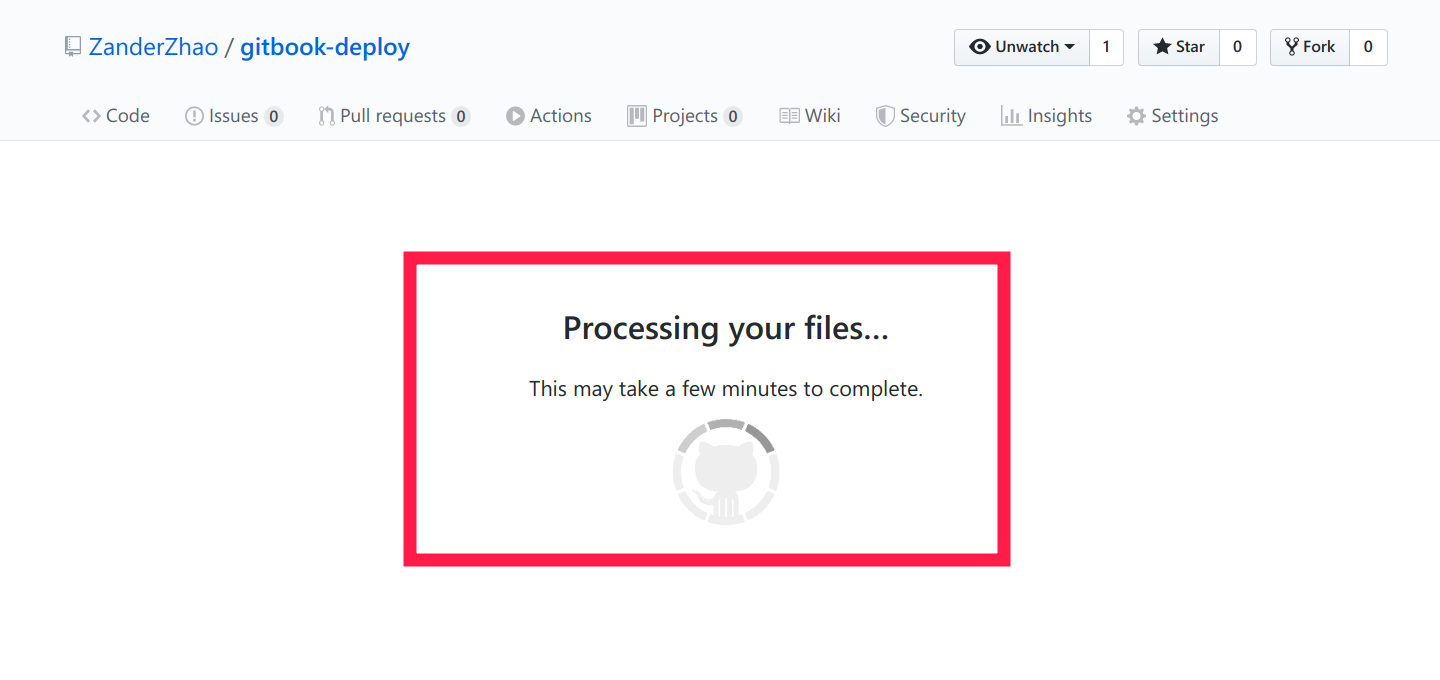
4.在gh-pages上传文件

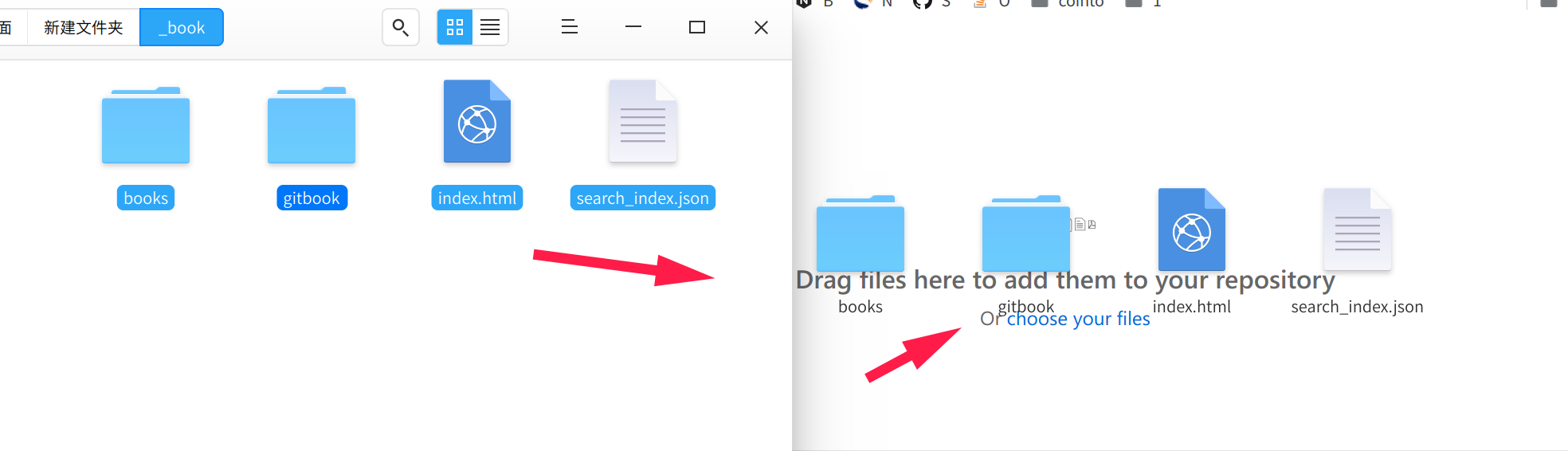
5.将public文件夹下的文件全部上传到gh-pages,可以直接拖拽,也可以点上传
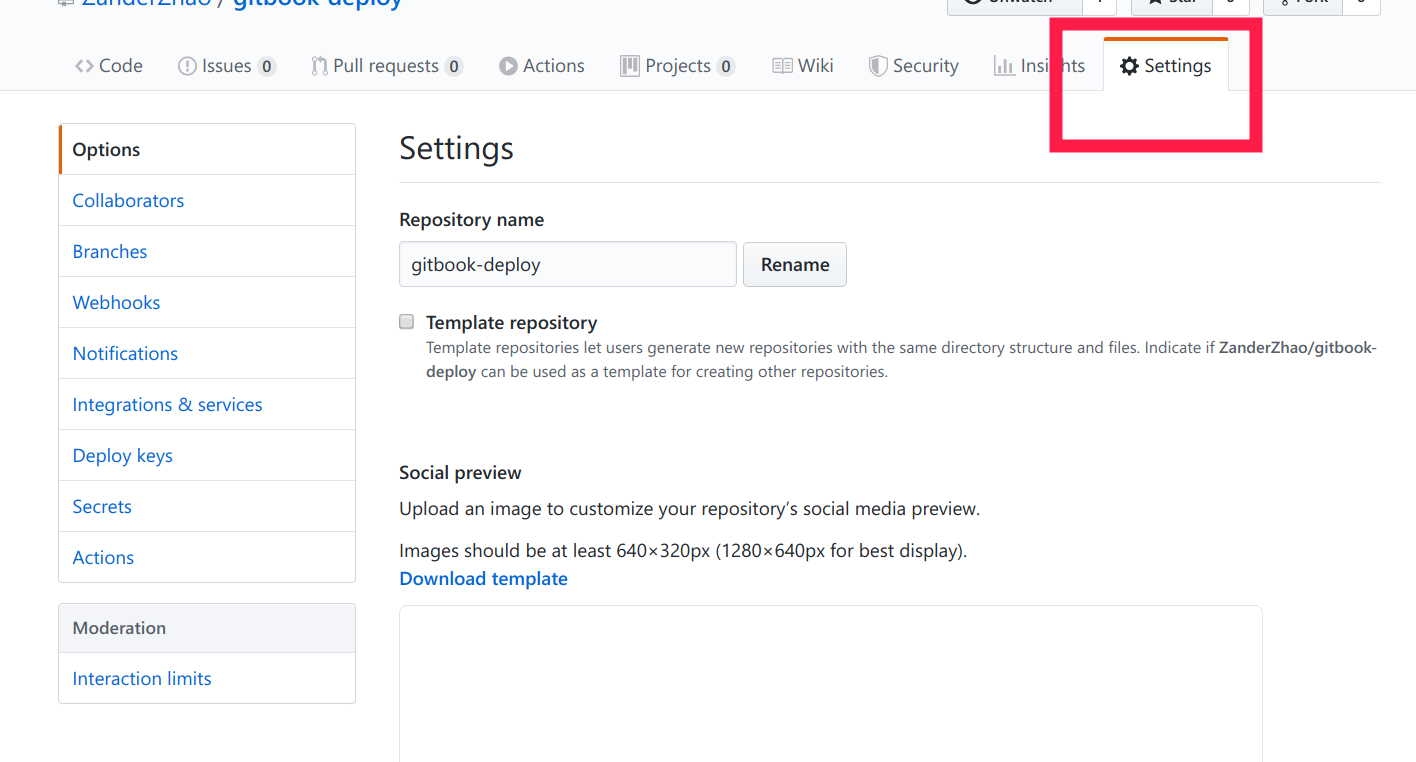
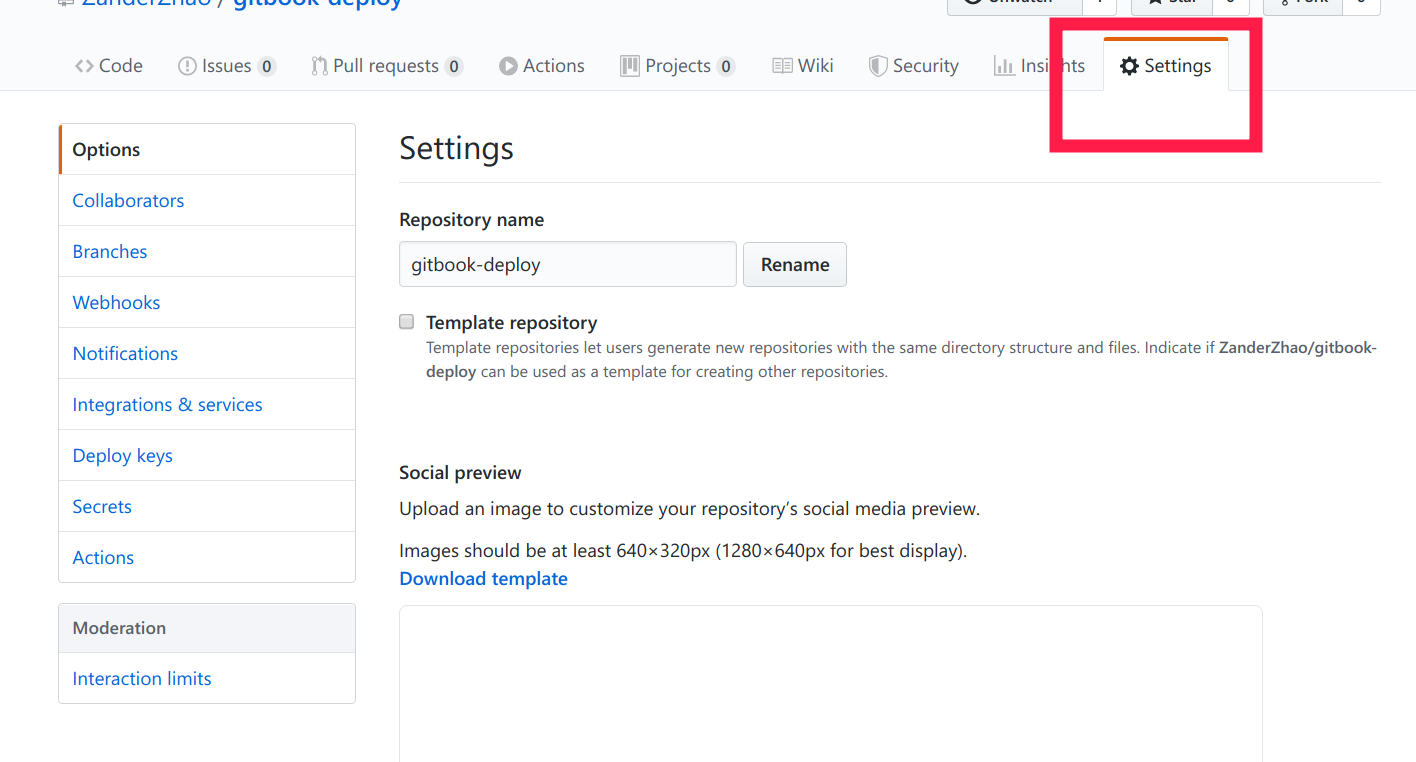
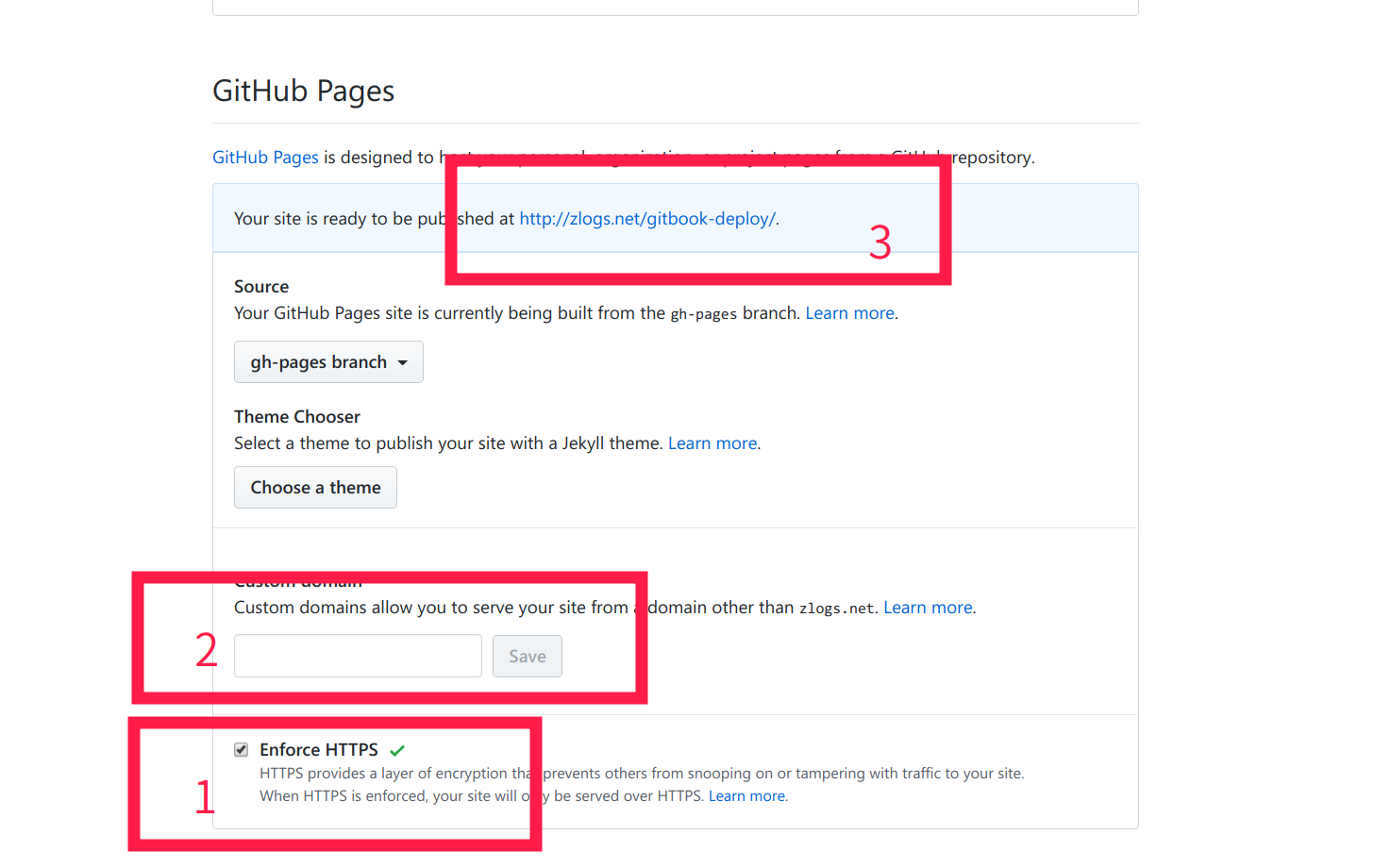
6.设置里面翻到底下点那个地址访问


5.Hexo自动集成
自动deploy可以通过Travis CI和github Action实现
5.1 通过Travis CI实现
将 Hexo 部署到 GitHub Pages
在本教程中,我们将会使用 Travis CI 将 Hexo 博客部署到 GitHub Pages 上。Travis CI 对于开源 repository 是免费的,但是这意味着你的站点文件将会是公开的。如果你希望你的站点文件不被公开,请直接前往本文 Private repository 部分。
- 新建一个 repository。如果你希望你的站点能通过
<你的 GitHub 用户名>.github.io域名访问,你的 repository 应该直接命名为<你的 GitHub 用户名>.github.io。 - 将你的 Hexo 站点文件夹推送到 repository 中。默认情况下不应该
public目录将不会被推送到 repository 中,你应该检查.gitignore文件中是否包含public一行,如果没有请加上。 - 将 Travis CI 添加到你的 GitHub 账户中。
- 前往 GitHub 的 Applications settings,配置 Travis CI 权限,使其能够访问你的 repository。
- 你应该会被重定向到 Travis CI 的页面。如果没有,请 手动前往。
- 在浏览器新建一个标签页,前往 GitHub 新建 Personal Access Token,只勾选
repo的权限并生成一个新的 Token。Token 生成后请复制并保存好。 - 回到 Travis CI,前往你的 repository 的设置页面,在 Environment Variables 下新建一个环境变量,Name 为
GH_TOKEN,Value 为刚才你在 GitHub 生成的 Token。确保 DISPLAY VALUE IN BUILD LOG 保持 不被勾选 避免你的 Token 泄漏。点击 Add 保存。 - 在你的 Hexo 站点文件夹中新建一个
.travis.yml文件:
1 | sudo: false |
- 将
.travis.yml推送到 repository 中。Travis CI 应该会自动开始运行,并将生成的文件推送到同一 repository 下的gh-pages分支下 - 在 GitHub 中前往你的 repository 的设置页面,修改
GitHub Pages的部署分支为gh-pages。 - 前往
https://<你的 GitHub 用户名>.github.io查看你的站点是否可以访问。这可能需要一些时间。
Project page
如果你更希望你的站点部署在 <你的 GitHub 用户名>.github.io 的子目录中,你的 repository 需要直接命名为子目录的名字,这样你的站点可以通过 https://<你的 GitHub 用户名>.github.io/<repository 的名字> 访问。你需要检查你的 Hexo 配置文件,将 url 修改为 https://<你的 GitHub 用户名>.github.io/<repository 的名字>、将 root 的值修改为 /<repository 的名字>/
Private repository
The following instruction is adapted from one-command deployment page.
Install hexo-deployer-git.
Add the following configurations to _config.yml, (remove existing lines if any)
1
2
3
4
5deploy:
type: git
repo: https://github.com/<username>/<project>
## example, https://github.com/hexojs/hexojs.github.io
branch: gh-pagesRun
hexo clean && hexo deploy.Check the webpage at username.github.io.
5.2通过Github Action实现
需要2+个仓库,
1.一个存theme样式,
2.一个存源码source和网站配置文件_config.yml,
3.一个仓库存生成文件
4.当然也可以有一个存加密源码文件
暂时只在视频中介绍,后期更新。
6.Hexo百度收录
基本思路:把他在其他pages上建立一个镜像
或者反代
1 | ## /www/server/panel/vhost/nginx/zlogs.net.conf |
7.Hexo源码隐藏与私有库使用
基本思路:利用github action+权限认证,访问私有库资源,这样也能实现全站资源都在私有库上,共有库只是触发功能。
8.注意
插件可以在https://hexo.io/plugins/寻找
本文旨在带你入坑,没有具体展开,而且现在已有许多非常详细的介绍,比如官网https://hexo.io/zh-cn/docs/
9.参考
- https://hexo.io/zh-cn/docs/
- 若文中有参考内容未在此列出,或者有侵权内容,前下方留言,联系添加或者删除。
10.hexo常见错误
1.hexo文章标题和描述里面不能有冒号,减号等文件重命名时不允许的字符
问题如下图
解决方法,把冒号去掉,或者改成括号之类的
2.node10以下版本错误
1 | TypeError: line.matchAll is not a function |
问题出现在Node.js的版本上。由于Node.js 10在2021年8月30日已停止服务,新版本的Hexo需要Node.js版本在12.0+。
但ubuntu默认软件源仓库中Node.js的版本仍为10,故需要额外的步骤来更新:
首先更新系统以保证不会发生依赖错误:
1
2sudo apt update
sudo apt -y upgrade添加仓库
1
2
3sudo apt update
sudo apt -y install curl dirmngr apt-transport-https lsb-release ca-certificates
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -更新Node
1
sudo apt -y install nodejs
自此,故障得以解决。
gitbook
基于应用场景介绍Gitbook
1.需求场景
最开始正常都是手写的笔记,但是有一些问题,不方便带,不方便共享,字不好看的还不想看,更改麻烦,当然也有一些优点,比如回忆很强,速度相对比较快。
所以后来有了电子版的,如微软的OneNote和word,以及一些在线笔记、博客等等,这些笔记都有一个特点,富文本编辑,即写完一个字或者写完一句话再调格式,这就是富文本,富文本使用简单,且用户已有长期的使用习惯,但是也存在一定的问题,不同版本之间样式差别,以及复杂的环境安装。
所以推荐使用Markdown,文字和样式一起“写”,比如## 简介就表示标题一,标题名为简介,你甚至可以直接用记事本书写,现在几乎任何平台都支持Markdown,你可以写完源码发布在其他平台,他的源码也非常清楚明了,个人认为可以将markdown理解为HTML的简化版本,数据的本质就是你怎么看,怎么解释,怎么渲染而已。关于markdown的更多介绍,你可以在https://zlogs.net/note/learn-markdown/进行初步学习,当然现在各大平台也都有简要介绍,和详细语法说明。
上面推荐了使用markdown记笔记,很多零散的事情或者知识点可以通过博客等发表,或者本地记录,关于博客的搭建需求,稍后更新,但是更多场景下是很多知识都具有系统性,比如学习一门编程语言,如果记载一个markdown文件,不仅大,而且不易查询,解决方法是拆分成几个markdown文件,通过一个文件向目录一样写下前后顺序,好的问题解决了,但是还有一个问题,每次查看内容,都需要先查看目录,再查看内容,有点麻烦,不如像word实现一个大纲导航,懒是科技第一推动力,gitbook就是解决这样问题的,像gitbook一样的在线或者离线,闭源或者开源软件还有很多,本文暂时不做展开,下面的【2】就是介绍在本地使用gitbook。
Gibook本地使用
上面介绍了gitbook生成pdf等其他文件,但是我想支持渲染公式,或者自定义样式,gitbook的插件可以解决。
Gitbook插件系统
上面推荐使用gitbook,还有一个问题,电子版笔记的优点之一便于共享,gitbook也有这样的优点,gitbook可以根据.md源码生成html以及其他文件,还能本地预览,当然,如果本地是云主机的话就实现远端浏览了,如果没有云主机可以使用现在的github等的pages服务。
Gitbook在线pages
上面已经介绍了推送到pages实现远端浏览,要是能够每次写完源码直接推送到云端,让他自己解释就好了,Github+Action就可以解决这样问题,每次推送远端源码,自动生成html页面,推送到pages。
Gitbook自动集成
发现推送到github pages的百度不收录,要是可以直接推送到多个pages平台实现同步就好了,action也能解决。
Gitbook百度收录
不想让别人看见源码,只是看见pages,action也可以解决。
Gitbook源码隐藏与私有库使用
2.Gitbook本地使用

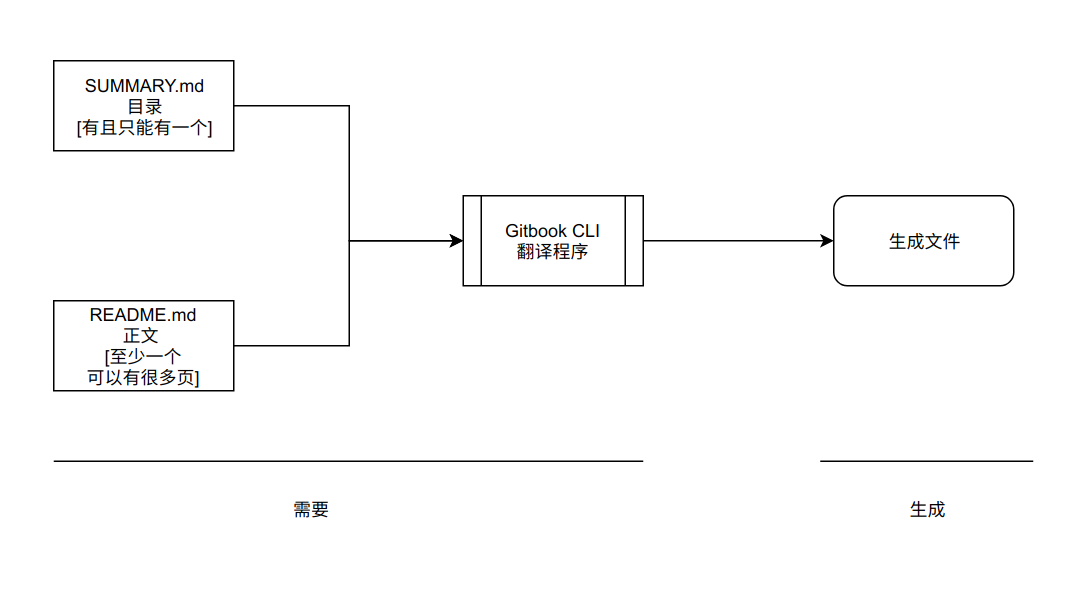
根据上面的需求,如果自己开发这样一款软件需要实现怎样的逻辑,首先必须有目录,而且只能有一个目录,然后必须有正文,至少有一页正文,然后必须有翻译软件,即Gitbook CLI,实现将目录和正文翻译成一个东西的程序。
2.1 Gitbook CLI安装
本地安装要求
安装GitBook既简单又直接。您的系统只需要满足以下两个要求:
- NodeJS(建议使用v4.0.0及更高版本)
- Windows,Linux,Unix或Mac OS X
2.1.1下载安装nodejs
2.1.2 下载安装gitbook CLI
window
- 任意目录运行cmd
- 输入
npm install gitbook-cli -g
linux
- 输入
npm install gitbook-cli -g
2.2 创建目录正文
2.2.1使用下列命令
1 | gitbook init |
将创建一个SUMMARY.md和README.md文件
2.2.2下面介绍一下目录的语法
目录名必须为SUMMARY.md
目录内容为
1 | ## Summary |
1 | *空格[标题文字](相对路径) |
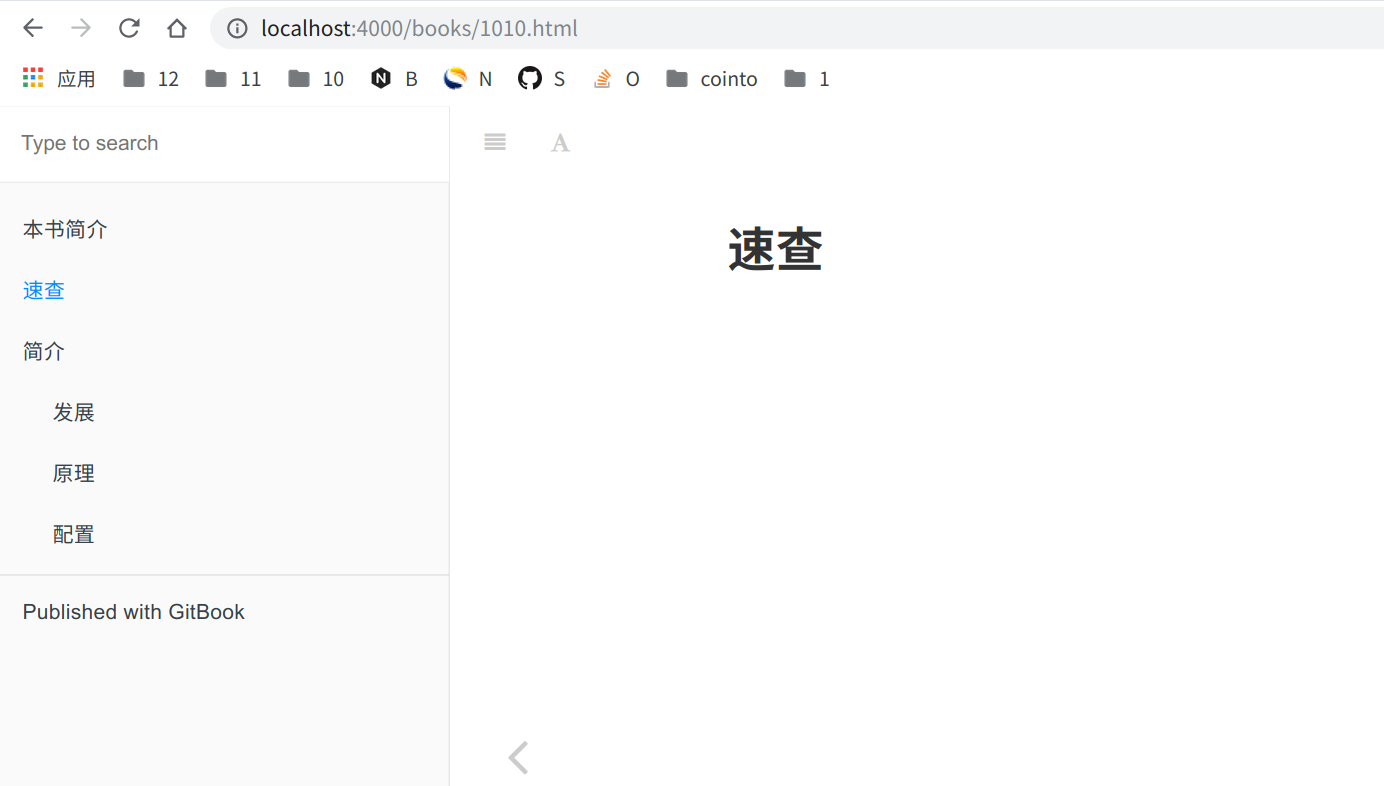
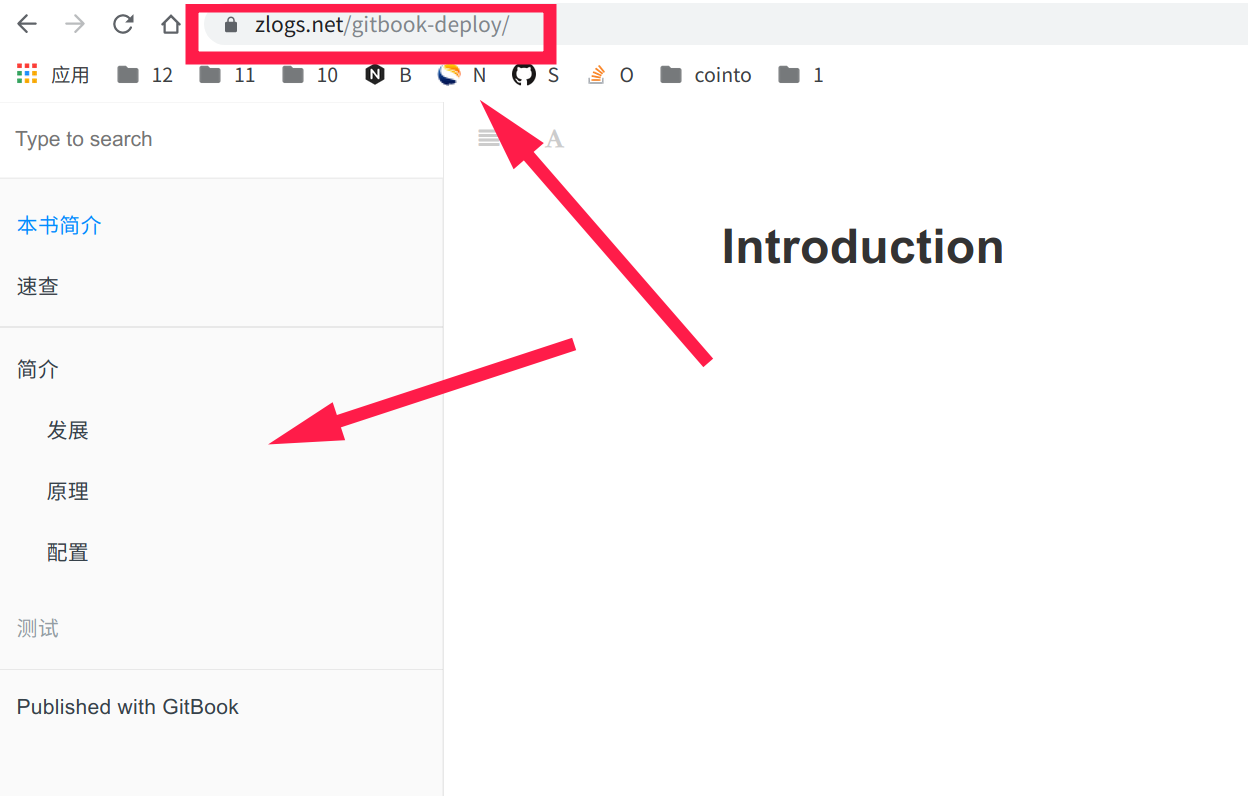
最终效果如下:

注意:
1.目录可以有缩进
即上面的发展、原理和配置
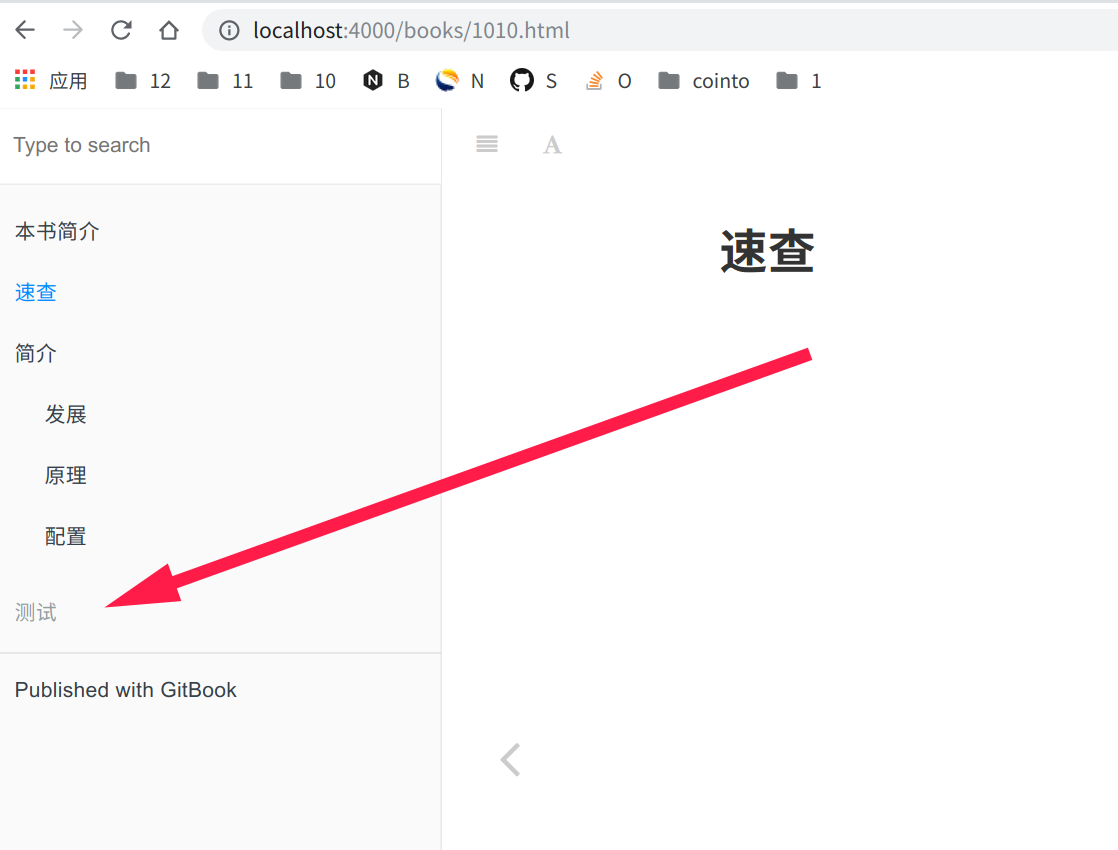
2.目录结构可以为### 加字符产生类似于开发中不可点击的效果
1 | ## Summary |

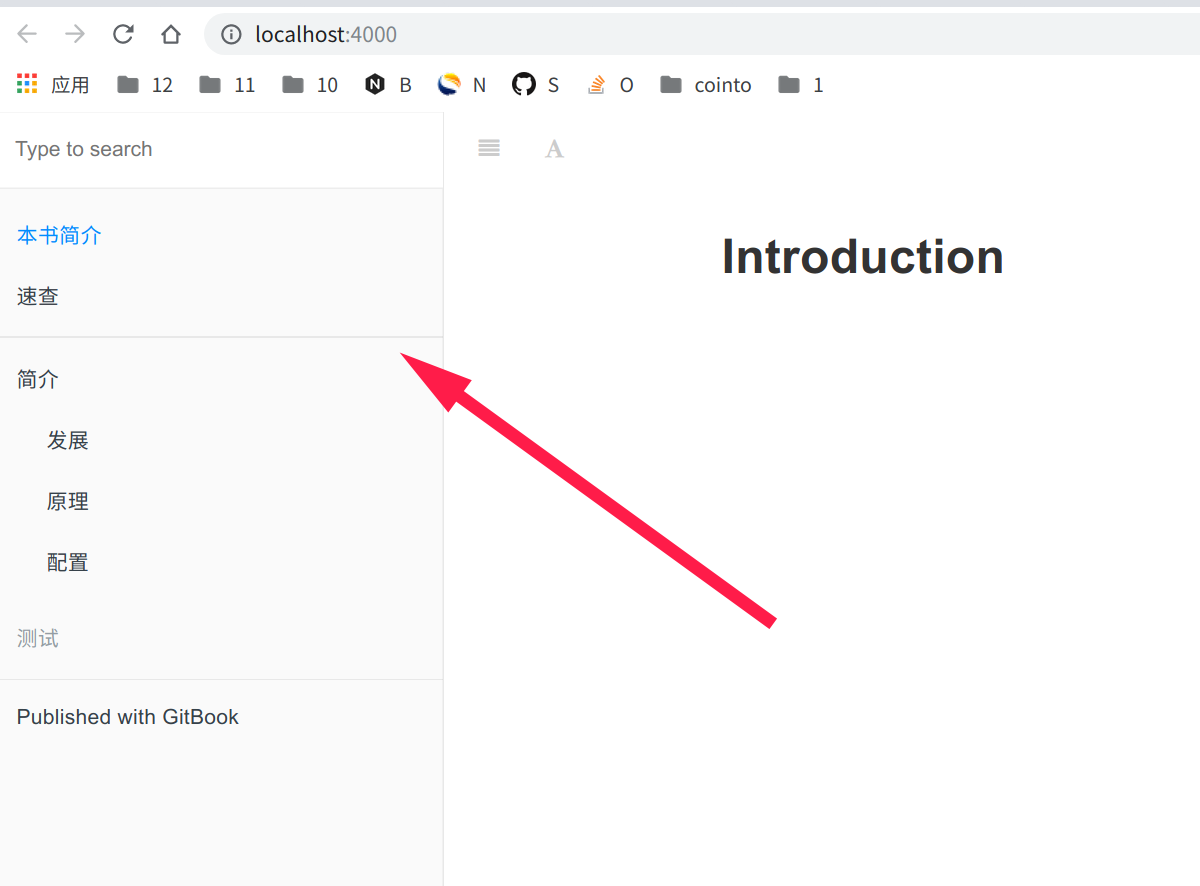
3.目录结构可以为---分割线,产生划分效果
1 | ## Summary |

2.3 浏览效果
2.3.1 预览
使用以下方法预览和提供图书:
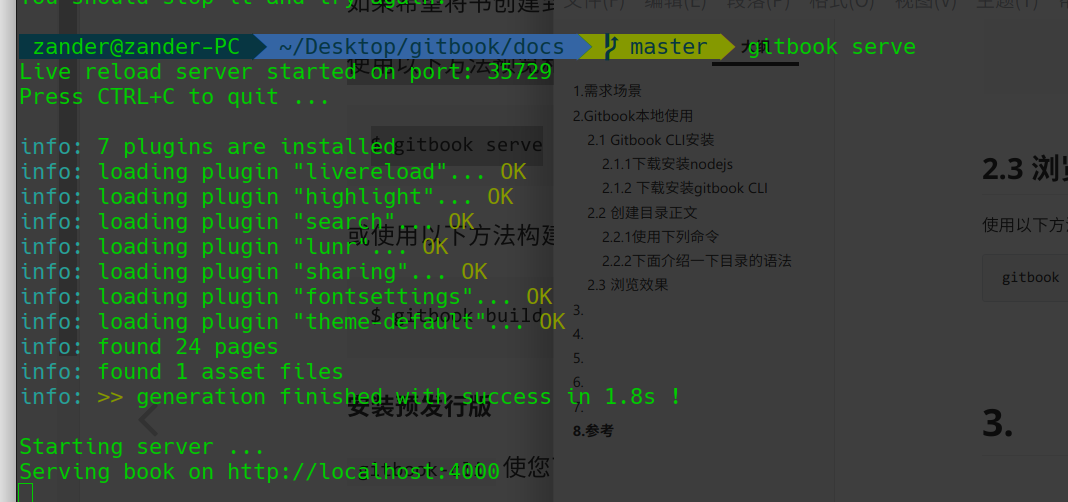
1 | gitbook serve |

打开浏览器,输入http://localhost:4000
即可看到效果
2.3.2 构建静态网站
或使用以下方法构建静态网站:
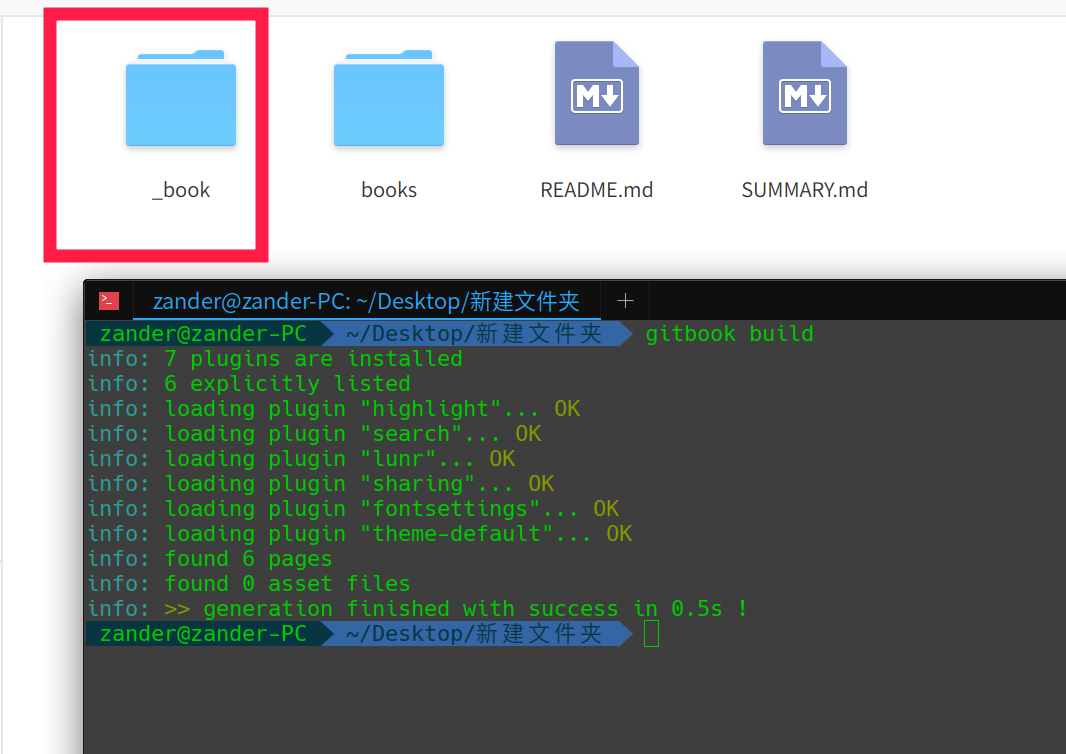
1 | gitbook build |

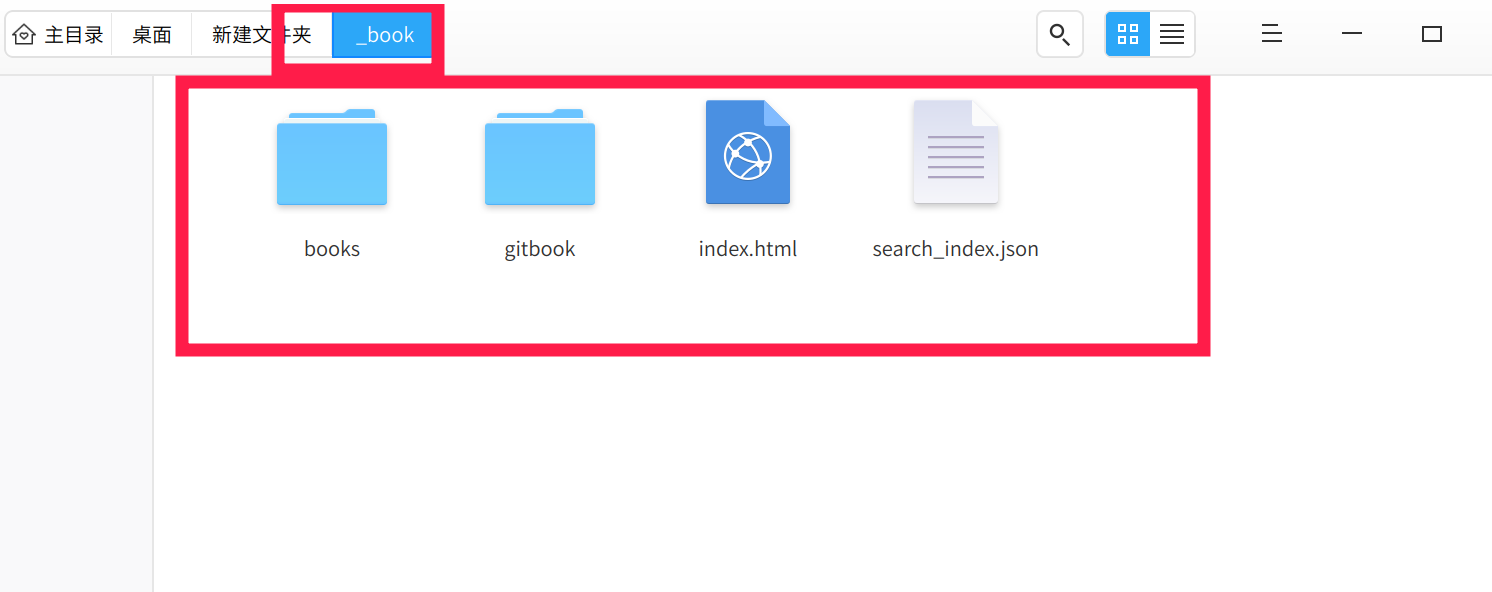
_book目录里面生成的就是静态html文件
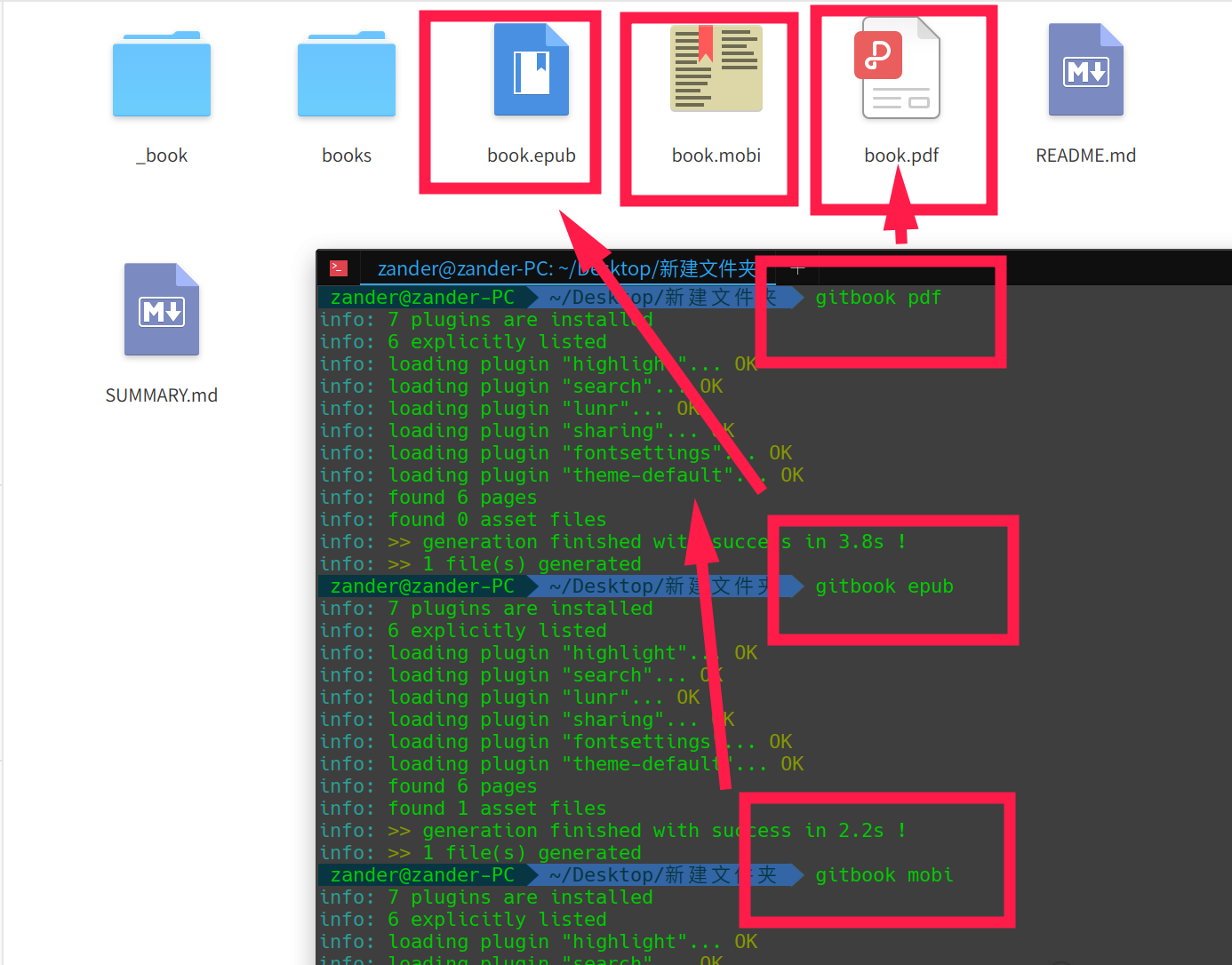
2.3.3 生成pdf和电子书
下列三个命令分别生成pdf和电子书
1 | gitbook pdf |

3.Gitbook插件系统
根据需求场景支持渲染公式,或者自定义样式下面介绍一下插件系统,
如果让我们来设计这样一个软件,如果表示新加一个插件呢,加在正文里面不合适,加在目录里面不合适,不如新添加一个文件专门来表示有哪些插件或者配置,book.json就是这样的一个文件
主要由三部分构成
1 | {大括号 |
1 | 其中的title表示这本书的标题,作者、描述同理 |
book.json:
1 | { |
效果如下:

4.Gitbook在线pages
上面2.3.2已经介绍了生成静态网页,下面介绍将该网页部署到github的pages上
本质就是把生成的html文件发在github pages上
1.新建项目

2.项目名字,设为公共,初始化,创建

3.新建gh-pages分支

4.在gh-pages上传文件

5.将_book文件夹下的文件全部上传到gh-pages,可以直接拖拽,也可以点上传





6.设置里面翻到底下点那个地址访问



5.Gitbook自动集成
你可以直接使用https://github.com/ZanderZhao/gitbook-action
使用说明见https://ZanderZhao.github.io/gitbook-action
6.注意
gitbook开源项目地址在https://github.com/GitbookIO/gitbook,但是官方好像不维护了,
可以搜索https://www.npmjs.com/search?q=gitbook-plugin寻找
部分插件介绍可以在:https://gitbook-org.github.io/gitbook-zhangjikai/plugins.html寻找,
本文旨在带你入坑,没有具体展开,而且现在已有许多非常详细的介绍,比如上面链接的,
我建了一个组织https://github.com/gitbook-org我将以前使用gitbook时的一些介绍项目整合在里面
后期也将加入更多插件,期待你的加入
7.参考
- https://github.com/GitbookIO/gitbook
- https://nodejs.org/en/
- https://zlogs.net/gitbook-action
- http://gitbook.zhangjikai.com/
- 若文中有参考内容未在此列出,或者有侵权内容,前下方留言,联系添加或者删除。
8.gitbook常见错误
目录问题
1.问题描述
gitbook安装"expandable-chapters-small"等其他左侧导航目录折叠插件后不折叠
2.解决方法
1.先尝试gitbook init试一试
在gitbook serve前,先gitbook init,再gitbook serve看是否解决,没有解决继续下面操作。
2.安装其他折叠插件试试
3.目录书写错误
二级目录应该为
1 | 空格空格空格空格*空格[标题名](地址) |
而不是
1 | 空格空格空格空格*[标题名](地址) |
字符相关
1.问题描述
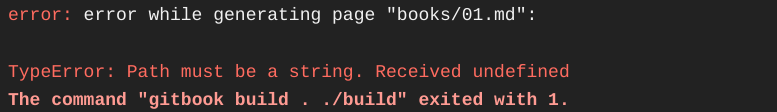
本地gitbook serve命令后提示
1 | error: error while generating page "page/01.md": |
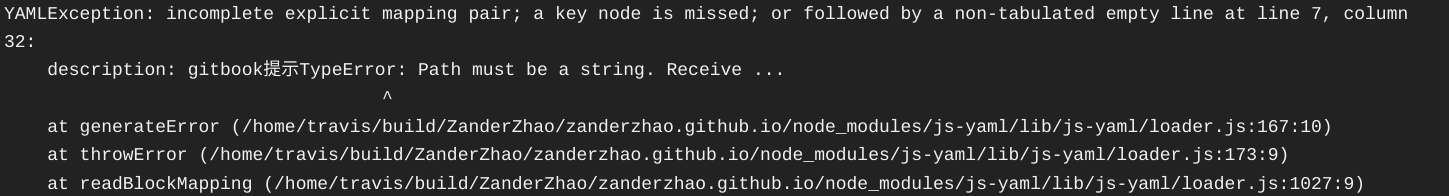
Travis CI自动部署提示

2.解决方法
1.先更新试试
1 | gitbook update |
如果是2.6.9+应该没问题
2.检查里面有没有没有转义的标签
如
1 | 可以使用普通的 <img> 标签 |
改成
1 | 可以使用普通的 \<img\> 标签 |
3.问题分析
他说路径必须是字符串,那就看看哪个是字符串
第一次以为是目录里的路径是纯数字识别成数字了,想想也不应该,
原来是
1 | * [语法速查](page/01.md) |
改成
1 | * [语法速查](page/yfsc.md) |
结果:还是报错
后来网上查了下要更新,(网址忘记保存了)
更新之后是gitbook2.6.9版本
结果:还是报错
后来重新创建目录重新gitbook init,而不把01.md放在里面,让他自动生成
结果:01.md系统自动生成的不报错
结论:是原来写的01.md有问题
后来想是不是01.md是别的编码导致的,原来在配置ftp的时候遇到过同样名字的文件一个可以上传,一个不可以上传,编码不支持导致
于是把自己写的01.md里的内容复制到自动生成01.md文件里
结果:还是报错
结论:01.md内容有问题
后来查网上有没有可以检查markdown语法错误的js,没查到
只能把01.md里的文字一段一段删找错误了
最后定位在
1 | 可以使用普通的 <img> 标签 |
原来是忘记转义了,标签二字肯定不是路径啊
改成
1 | 可以使用普通的 \<img\> 标签 |
结果:不报错,成功生成HTML
结论:有问题先更新试试,是不是版本太低或者版本混用导致,标签等一定要转义,否者md观察时无影响,生成其他文件有问题
Docsify
配置
常见问题
_sidebar内显示_sidebar里面的目录
subMaxLevel: 3,
无论是自定义侧边栏还是默认_sidebar.md,只要有#一级标题类的没法用subMaxLevel: 3,,否则没一页都显示,比如自定义gitbook的SUMMARY.md的目录,就需要把自动生成的# Summary删掉,如果只是想表示列表可以* Summary,不用带空括号。
- 每个都错误加载
_sidebar.md
添加
1 | window.$docsify = { |
或者每个子文件夹下都可以放一个_sidebar.md,实现不同子目录。
- 只显示访问页部分,不显示目录里其他内容
应该是有插件配置出现错误了
1 |
|